 オフィス狛 技術部です。
オフィス狛 技術部です。早くもGitLab のインストール・設定シリーズ第5回目となります。
第3回でリポジトリを移行した結果、ある問題が発生しました。
移行前のリポジトリは Redmine がインストールしてあるサーバーに存在したので、
Redmine からリポジトリを参照出来たのですが、別サーバーに移行したら参照する事が出来なくなりました。
そう、「Redmineは、自サーバーにあるリポジトリのみ参照可能」なのです。
折角 GitLab に移行したのだから、GitLab の issue を使う、という事も考えたのですが、
Redmine の工程管理(チケット)とリポジトリの関連付けはやっぱり便利なんですよね・・・・。
というわけで、今回は、AWS EC2 上の GitLab リポジトリを Redmine から(間接的に)参照出来るようにしたいと思います。
その他の記事は、以下をご覧下さい。
第1回(AWS EC2 に GitLab をインストールする)
第2回(AWS EC2 に GitLab をインストールする(メールの送信テスト編))
第3回(AWS EC2 の GitLab へリポジトリを移行する)
第4回(AWS EC2 にインストールした GitLab と Slack の連携)
1)GitLab のリポジトリをクローンする
現在、メインのリポジトリは、GitLab側のEC2(サーバーA)になるので、そこから、Redmine側のEC2(サーバーB)へリポジトリをクローンします。
【注意】クローンする場所(ディレクトリ)に対しては、Redmine が動作しているWebサーバー(ここではApache)が参照権限を持っている必要があります。
では、サーバーAのリポジトリをクローンします。
sshで接続するので、サーバーAの鍵が必要になります。鍵は、「/home/[ec2_user]/.ssh」に格納します。
※[ec2_user]は、サーバーBにログインしているユーザーで置き換えて下さい。
そして、コマンドを簡略化させる為に、同じディレクリに「config」というファイルを作成し、
Host gitlab_git User git HostName gitlab.hogehoge.co.jp IdentityFile ~/.ssh/keyname上記の内容を記述します。
Host : コマンドに含める簡略名になります。
User : 接続するサーバーのユーザー
HostName : 接続するサーバー
IdentityFile : 使用する鍵
これで準備が出来たので、早速クローンします。
$ git clone --bare ssh://gitlab_git/hogehoge-dev/RipoTest.git「hogehoge-dev」はGitLab側のユーザー or グループになります。
クローンしたリポジトリは、対象となるRedmineプロジェクトから「設定 > リポジトリ」で参照出来るように設定しておきます。

2)redmine_github_hookのインストール
ここでRedmineのプラグインをインストールします。$ cd /var/lib/redmine/plugins $ git clone git://github.com/koppen/redmine_github_hook.git $ touch /var/lib/redmine/tmp/restart.txtここでは、redmineのホームディレクトリが「/var/lib/redmine」の場合を想定しています。
「restart.txt」を作成しておく事で、apacheの再起動無しで、Redmineの再起動を行う事ができます。
(ファイル作成後に、ブラウザでRedmineに接続した時に再起動が行われます。)
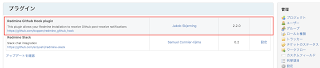
正しくインストールされていると、Redmineの「管理 > プラグイン」から、以下のように確認出来ます。

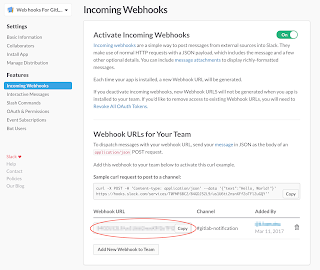
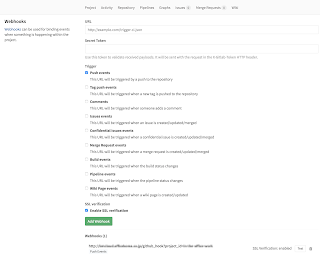
3)GitLab の Webhooks の設定
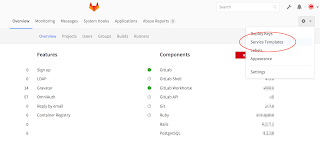
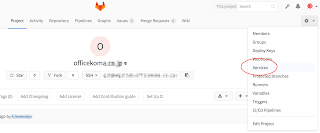
続いて、GitLab側で Webhooks の設定を行います。連携したいプロジェクト(リポジトリ)を選択し、右上の歯車プルダウンから「Webhooks」を選択します。

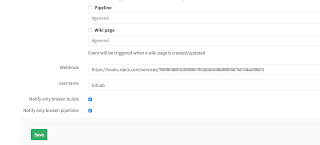
そして、次の設定画面のURLに
http://redmine.hogehoge.co.jp/github_hook?project_id=redmine_identifierのように入力します。それぞれの環境に合わせて、「redmine.hogehoge.co.jp」と「redmine_identifier」を変更してください。
redmine.hogehoge.co.jp : Redmine側のEC2(サーバーB)のドメイン or IPアドレス。
redmine_identifier : Redmineにおけるプロジェクトの識別子
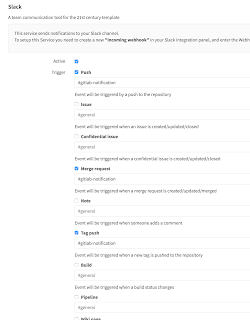
Triggerも適宜チェックつけますが、単純な連携であれば、Pushだけでも良いかもしれません。

これで、GitLabへのPushはRedmineが参照しているリポジトリに連携され、常に最新状態が保てる事になります。
(何だか二度手間になっている感は拭えないですが)
AWS , Cloud , EC2 , GitLab , Linux , Redmine