 オフィス狛 技術部です。
オフィス狛 技術部です。GitLab のインストール・設定シリーズ第4回目の今回は、Slack との連携を行います。
その他の記事は、以下をご覧下さい。
第1回(AWS EC2 に GitLab をインストールする)
第2回(AWS EC2 に GitLab をインストールする(メールの送信テスト編))
第3回(AWS EC2 の GitLab へリポジトリを移行する)
では、早速やり方を説明して行きますが、前回までと違い、今回はブラウザ側の設定で完結出来ます。
1)通知用のチャンネルを作る(Slack側作業)
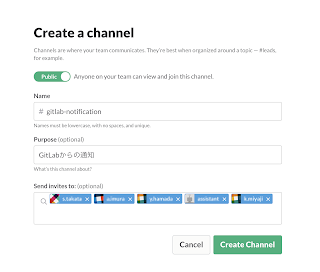
1-1) 作業の目標はGitLabへのPushをSlackに連携する事なので、何はともあれ通知用のチャンネルを作成します。

2)通知用のアプリを作る(Slack側作業)
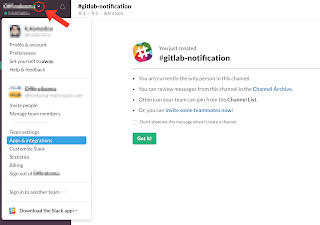
2-1) Slackのメイン画面で、チーム名の横にある「下矢印」をクリックし、メニュー表示後、「Apps & integrations」を選択します。

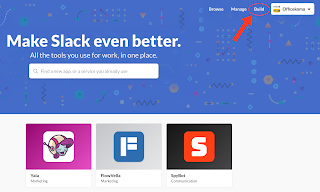
2-2) 新たに表示された画面の右上「Build」をクリックします。

2-3) さらに新たな画面に遷移するので、そこで画面中央の「Start Building」をクリックします。

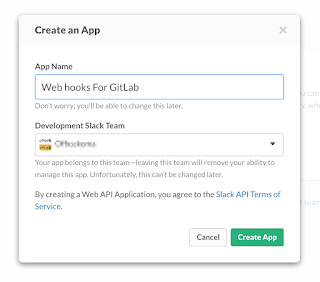
2-4) 続いて、アプリ名を入力し、通知するチームを選択してアプリを作成します。

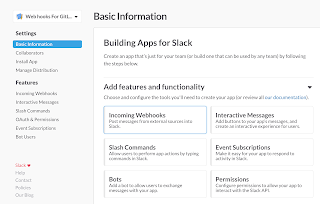
2-5) アプリが作成されるので、アプリの種類として「Incoming Webhooks」を選択します。

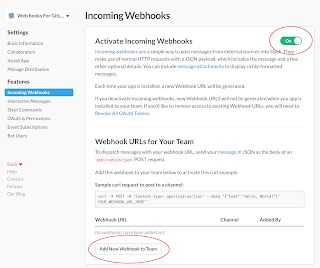
2-6) 「Incoming Webhooks」の設定画面になるので 、まず右上のスイッチを「ON」にし、
その後、「Add New Webhooks to Team」をクリックします。

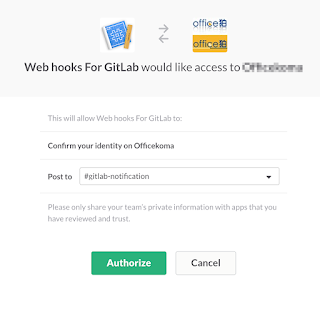
2-7) 通知を行うチャンネルとして、先程作成したチャンネルを選択し、「Authorize」をクリックします。

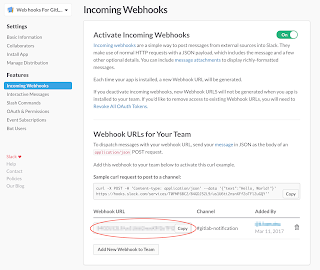
2-8) 先程の画面に戻りますが、Webhook用のURLが表示されるので、これをコピーしておきます。

3)通知の設定を行う(GitLab側作業)
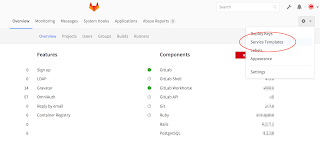
ここからは、GitLab側での設定になります。3-1) 管理者でログインし、管理トップの画面から、右上の歯車から「Service Templates」を選択します。

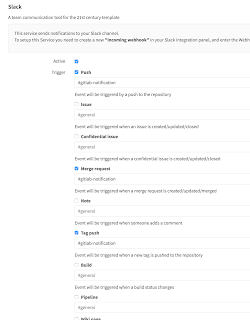
3-2) Slackを選択

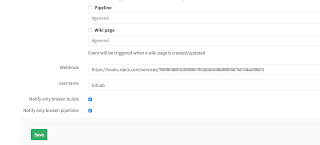
3-3) まず設定を有効にする為、「Active」にチェックを付けます。
後は、どのトリガーで通知を行うか設定します。
下記画像だと、「Push」、「Merge request(GitHubで言う所のPullRequest)」「Tag push」の時に、
「gitlab-notification」へ通知するようにしています。

そして、先程コピーしておいたWebhook用のURLを設定し、「Save」します。
※「Service Templates」で設定しておくと、全てのプロジェクトに反映されるので、便利です。

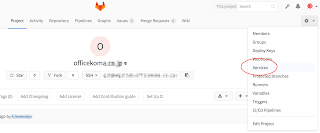
3-4) 続いて、各プロジェクトで設定を確認してみます。
プロジェクトのトップ画面で、右上の歯車から「Service」を選択します。

3-5) Slackを選択します。
※「Service Templates」で Activeにしているので、緑のマーク(有効マーク)が付いているはずです。

3-6) 設定自体は、「Service Templates」と同じになっていると思いますので、
「Test setting」を押して、通知のテストをしてみましょう。

3-7) 下記のようなメッセージがSlackに出てくれば成功です。
(テスト通知の場合、直近のPush情報が通知されるようです。)

※ちなみに、Slackに表示される画像と名称は、Slack側のアプリ側で変更可能です。
上記は変更後の状態です。
何も設定していないと、Slack API のアイコンが表示されるはずです。
以上です。
開発初期などは、通知が飛び交う事になるので、ちょっとウザいと感じるかもしれません。
(弊社でも最初はそう感じました)
ただ、慣れてくると、誰がいつどんなPushを行なったのか、どの不具合の修正が行われたのか、
など、かなり有意義に思えてきます。
特に、管理する立場から言うと、進捗状況がリアルタイムで分かるのは、かなり助かります。
余談(設定方法はコロコロ変わる)
実は、この記事は、少し前に記載は終わっていて、後は公開するだけの状態でした。今回、公開しようと思って、情報の確からしさをチェックしたら、
Slack側の設定方法がガラッと変わっていた為、
書き直しをする事になってしまいました。
ブログの記事は寝かしちゃいけないな、と反省しました。
AWS , Cloud , EC2 , GitLab , Linux , Slack
0 件のコメント:
コメントを投稿