こんにちは、オフィス狛 デザイン部のSatoです。
今回は、Illustratorを使ってjpgやpngのロゴなどの簡単な画像を簡単にトレースする方法をご紹介したいと思います。(Illustrator使ってる方はみんな知ってる気でいたんですが意外と知らない方も多いようなので)
調節は必要ですが、ペンツールでトレースするよりも早くトレースできるので時短になりますよ!
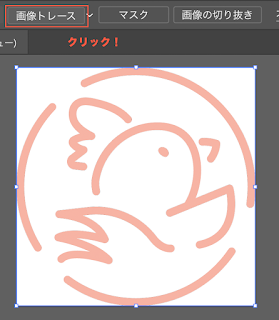
今回使用する画像です。(架空のサービスのロゴマークです。)

まずこの画像をイラレで読み込みます。
画像を選択した後、コントロールパネルの「画像トレース」をクリックします。

トレース処理が終了後、コントロールパネルの「プリセット」を変えたりしていい感じのプリセットを探します。
一番元画像に近いプリセットを選択後、コントロールパネルの「拡張」ボタンをクリックすればパスにしてくれます!
単純な画像ならそのまま調整せずに綺麗にトレースしてくれます。
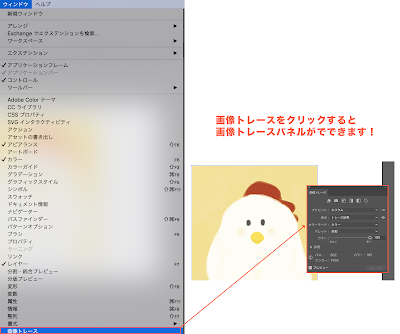
複雑な画像で「画像トレース」機能を使う場合は「ウインドウ」>「画像トレース」を選択して画像トレースパネルで調整しましょう!仕上がりを見ながら作業できるため便利です。

昔フォトショップで描いた鶏の絵をトレースしてみました!
絶対ペンツールでトレースしたくないような無駄にテクスチャなど使った絵を細かく再現してくれましたー!ありがたすぎる。


この方法を使うとアナログのラフスケッチを簡単にパス化したり自分で撮影した写真をトレースしたものを元にアイコンを作れたりして便利です!ぜひこの機能を使ってみてください!
Illustrator



0 件のコメント:
コメントを投稿